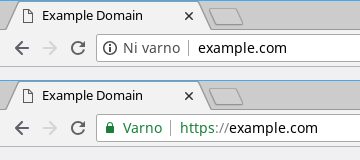
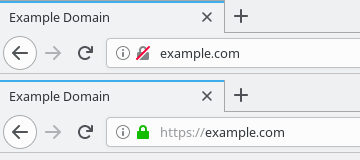
Opozorila za varnost v naslovni vrstici brskalnikov
Že več let skrbno vzdržujete vaš blog ali spletno stran, izvajate redne varnostne preglede in posodabljate vstavke/jedro, v 2018 pa se je v vašem najbolj priljubljenem brskalniku kar naenkrat začela kazati prečrtana ključavnica ali pa opozorilo “Ni varno” (“Not Secure”). Ali ste spregledali kak vdor? Brez skrbi, poskušali vam bomo pojasniti, čemu je tako.

Najprej si oglejmo poenostavljen pregled nad tem, kaj se dogaja v ozadju, preden si lahko v vašem brskalniku ogledate stran. Ko kliknete na povezavo ali pa jo vpišete v naslovno vrstico, brskalnik z uporabo protokola HTTP vzpostavi povezavo s strežnikom in pošlje zahtevo za prenos podatkov. Naloga strežnika je, da vsebino pretvori v obliko, ki jo bo brskalnik razumel, in mu jo pošlje nazaj. Komunikacija ni zaščitena v nobeni točki izmenjave, zato lahko spreten zlikovec izmenjane podatke prestreže, v določenih primerih pa celo prilagodi. Proces se imenuje Man-in-the-middle attack in ga je izjemno težko zaznati.

HTTPS ali HTTP Secure je razširitev protokola HTTP in omogoča varen prenos podatkov med odjemalcem in strežnikom s pomočjo dodatne šifrirne plasti. Odjemalec in strežnik ob vzpostavitvi povezave izmenjata šifrirne ključe, s katerimi se potem zaščiti ves prenos podatkov. Morebitni napadalec bo tako videl, kam se povezujete in količino podatkov, ki se izmenjujejo, ne bo pa mogel razvozlati vsebine, saj ne bo imel na voljo šifrirnih ključev. Sistem lahko deluje le, če so digitalna potrdila strežnika veljavna in če vaš brskalnik ne krši varnostnih protokolov (pošilja promet preko vmesnega člena, uporablja neveljavna vrhnja potrdila, itd.).
V preteklosti so bile povezave HTTPS večinoma uporabljene za zaščito plačilnega prometa v spletnih trgovinah in na večjih straneh, ki so omogočale prijavo, saj so digitalna potrdila predstavljala nemajhen finančni vložek. S pojavom poceni in celo brezplačnih potrdil pa je postalo že skoraj samoumevno, da vsaka stran uporablja HTTPS. Google je tako že leta 2014 začel upoštevati HTTPS kot signal pri umestitvi spletne strani v indeksu, kasneje pa je začel prikazovati opozorila o varnosti v brskalniku Chrome. Podobno je nedavno storila tudi Mozilla v Firefoxu.
Kako pravilno zaščititi stran in se izogniti opozorilom?
Bistveno pri prehodu na HTTPS je, da si na začetku postavite načrt migracije in se ga potem dosledno držite. Le tako boste lahko zadevo izpeljali neopazno in brez večjih posledic za obiskovalce ter vaše uvrstitve v Googlovem indeksu. Prehod izvajajte v obdobju nizkega prometa na strani, saj lahko gre včasih tudi kaj narobe, še posebej, če to delate prvič. V primeru, da ste negotovi in bi zadevo raje prepustili strokovnjakom, se lahko obrnete na nas. Z veseljem vam bomo pomagali!
Najprej morate pridobiti primerno digitalno potrdilo, ki pokriva domeno in morebitne poddomene (npr. www), ki jih želite zaščiti. Odločite se lahko za plačljivo potrdilo, ki lahko velja več let, ali pa brezplačno potrdilo LetsEncrypt, ki ga je treba obnavljati na 3 mesece. Za namestitev boste morali imeti dostop do nadzorne plošče vašega gostovanja, če pa ta ni nameščena, pa SSH lupinski dostop do strežnika. Plačljivo potrdilo naročite pri zunanjem ponudniku in nato namestite na strežnik, za potrdila LetsEncrypt pa je na voljo skripta certbot, ki pridobi in namesti potrdilo (nekatere nadzorne plošče pa ta proces izvedejo na klik in omogočajo samodejno obnavljanje).
Ko potrdilo namestite, morate najprej preveriti, če je bil postopek res izveden pravilno. Uporabite lahko enostaven SSL Checker ali pa naprednejši SSL Server Test. Če bosta preizkusa zaznala kakršnekoli težave, boste morali namestitev izvesti znova, včasih pa bo potrebno spremeniti tudi kakšne parametre strežnika. Brez tega varnost ne bo izboljšana, opozorilo ne bo izginilo, brskalniki pa bodo lahko imeli težave s povezovanjem.
Če je namestitev uspela, se morate sedaj lotiti preusmeritev prometa. V nastavitvah strežnika morate najprej vsiliti preusmeritve s kodo stanja 301 in to tudi preveriti. Če strežnik vrne karkoli drugega, ni zagotovljeno, da boste ohranili pozicije v iskalnikih. Naslednji korak je, da v podatkovni zbirki in v kodi zamenjate vse povezave, ki kažejo na nezaščiteno različico strani (http://), popraviti pa boste morali tudi morebitne zunanje vire (npr. slike), ki ste jih vstavljali preko http://. Brez tega stran ne bo pridobila zelene ključavnice, prikazano pa bo varnostno opozorilo o mešani vsebini (mixed content). Priporočljivo je, da po koncu prilagajanje vse strani preverite ročno ali pa uporabite enega izmed orodij za preverjanje.