Wireframe spletne strani
Wireframe je eno najmočnejših orodij, ki jih uporabljajo oblikovalci in razvijalci spletnih strani.
S pomočjo wiferama strukturiramo in organiziramo postavitev spletne strani, kar nam pomaga priustvarjanju bolj privlačne in uporabniku prijazne spletne strani.
Kaj je wireframe spletne strani?
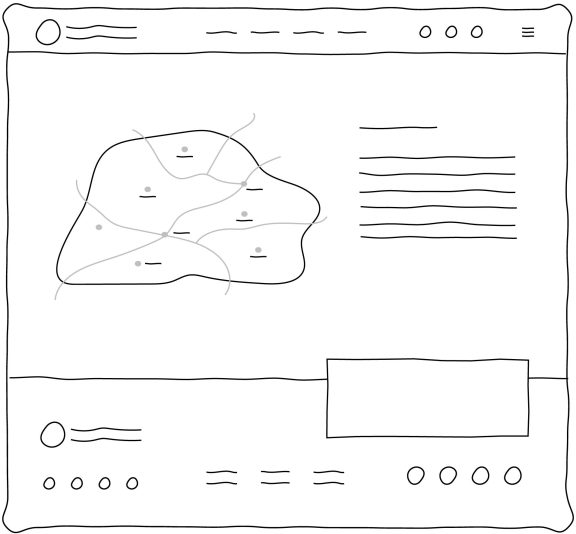
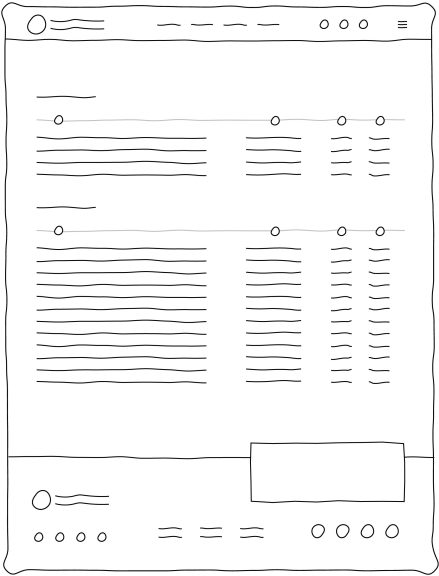
Wireframe je načrt ali skeletna predstavitev spletne strani. Uporablja se za načrtovanje postavitve spletne strani, je kot neke vrste zemljevid spletnega mesta za oblikovalce.
Skeletna predstavitev spletne strani je običajno nizke ločljivosti in ne vključuje podrobnih vizualnih oblikovalskih elementov, kot so barve ali grafike. Oblikovalcem omogoča vizualno predstavitev navigacije, vsebine in funkcionalnosti spletnega mesta.
Ta tem mestu se oblikovalci osredotočijo na strukturo in funkcionalnost spletišča, ne da bi jih zmotila estetika.
Skeletna predstavitev mora biti jasna in razumljiva, prav tako mora biti dovolj prilagodljiva, da jo lahko sproti spreminjamo. Je ključna za ustvarjanje spletne strani, ki dobro izgleda, deluje nemoteno in dosega zastavljene cilje.
Kakšen je namen wireframa?
Poleg tega, da oblikovalcem omogoča vizualizacijo strukture spletne strani in jasno komunikacijo idej, imajo osnutki več prednosti.
Omogoča razumevanje nastajanja spletne strani
Ko se odločite za razvoj spletne strani, je pomembno razmisliti o potrebah in željah. Tako naročnik, oblikovalec in razvijalec bo imel svojo ideje o tem, kako naj spletna stran izgleda in kako naj deluje.
Najboljši način, da zagotovimo, da so upoštevane vse želje in potrebe, je, da se spletno mesto predstavi vizualno skozi celoten postopek oblikovanja in razvoja.
Pomaga ugotoviti, kakšna vsebina je potrebna
Vsebina je temelj vsake spletne strani. Sem štejemo besedilo, fotografije, videoposnetke, obrazce, …
Vsebino je treba skrbno načrtovati in organizirati, da ustvarimo učinkovito uporabniško izkušnjo.
Wireframe oblikovalcem zagotavlja pregled nad vsebino, ki jo je treba vključiti na vsako podstran spletnega mesta. Tako lažje določijo, katero vsebino je treba postaviti v ospredje in kaj se lahko izpusti.
Identificira, katere funkcionalnosti so potrebne
Poleg vsebine wireframe pomaga oblikovalcem identificirati funkcionalnosti, ki so potrebne na vsaki strani.
Wireframe lahko vključuje iskalna polja, navigacijske vrstice in interaktivne funkcije kot so gumbi in drsniki. Tako lahko oblikovalec vse komponente spletnega mesta vključi na spletno stran in zagotovi, da bodo delovali pravilno.
Primer: Če spletna stran vključuje elektronsko poslovanje, naj bi wireframe vseboval vse potrebne elemente, kot so seznam izdelkov, možnosti plačila in informacije o dostavi.
Z dodajanjem teh elementov v wireframe oblikovalci načrtujejo vse vidike spletne strani in zagotovijo, da je vse pripravljeno, preden se začne razvoj.
Določa, katera področja je treba izboljšati
S pomočjo wireframa lahko oblikovalec določi, da je trenutno postavitev treba prilagoditi ali dodati dodatne elemente. Wireframe običajno vključujeje uporabo preprostih oblik in črt, kar omogoča enostavno preurejanje elementov ter dodajanje ali odstranjevanje funkcij.
Ta prilagodljivost je ena od glavnih prednosti, saj oblikovalcem omogoča, da eksperimentirajo z različnimi postavitvami in preizkusijo nove ideje, ne da bi se zavezali k določenemu oblikovanju.
Poleg tega se wireframi lahko uporabljajo za komuniciranje idej s strankami ali razvijalci ter služijo kot izhodišče za osnutke visoke ločljivosti.